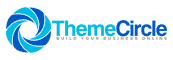
Images are essential for improving the UX of websites. A well-placed image is really worth a lot of words.
WordPress-ers, particular bloggers and marketers often overuse images, and some posts and pages are just several scroll-lengths of images. The problem worsens when all these images are not optimized for performance.

Performance is a key matric for better SERP ranking and solutions like Managed WordPress hosting help you optimize your website for performance. But to achieve the best results, you should also know the tools and techniques for image optimization. Optimized images add significant performance boost and ensure fast page load time.
Without further ado, let’s dive deep into image optimization. Here’s what I intend to cover:
Table of Contents
Benefits of Optimizing Images
So far, we have established that images are crucial, and not using them is not an option. Similarly, compromising on performance is also not an option. This leaves us to the only solution for optimizing the images. This offers a host of benefits such as:
Improved User Experience
Optimized images follow best practices in terms of size, format, and structure. This uniformity across the website gives the user a sense of clarity and credibility about the product or service you are offering. Due to optimized images, the website performs well, which eventually helps in retaining the visitors and turning them into potential customers or readers.
Better SERP Ranking
Search engines like Google love fast loading websites hence improve the SERP ranking for your website. Google ranks these websites higher as they promise a better user experience as compared to slow loading websites.
Among other factors like keywords placement, content strategy, and domain authority; optimizing images for performance definitely gives you an edge over your competitors in terms of SEO
Enhanced Performance
When images are placed right and are loaded quickly, it contributes to the overall performance of your website. Heavy images occupy more disk space and take longer to render on the user's browser. Optimizing images allow you to display the web page faster, and by applying techniques like lazy loading, you can restrict the images from appearing before the content.
How to Optimize Images for Performance?
Now that you understand the benefits of optimizing images for performance let’s go ahead and see how you can optimize images using various tools and techniques.
File Format
Usually, we use three types of image formats on a website. JPEG, PNG, and GIF. Let’s look at each format briefly to understand which format works better for your website.
JPEG (Joint Photographic Experts Group): JPEG is a low-quality image and has a small file size. It is one of the popular format used widely on the websites. JPEG images use both lossy and lossless compression.
PNG (Portable Network Graphics): PNG images are high-quality images and have a larger file size compared to JPEG. PNG images use lossless compression.
GIF (Graphics Interchange Format): GIF is popular to display animated images due to its small file size. It uses only lossless compression.
Lossy and Lossless Compression
Images can be compressed using two types of compression techniques. When an image is compressed using Lossy compression, it loses its information, hence loses its file size. The lost information is mostly irreversible. Lossy compressed images lose the quality which users might not even notice.
In Lossless compression, all the information is intact and can be retrieved completely when the image is uncompressed. Since all the information is available, images do not lose their quality, but they need to be uncompressed before it is rendered.
Image Resizing
If you wish to resize images for performance, you need to actually resize them using a tool and not through HTML and CSS. You can apply the desired width and height inside the HTML tag, but that will only be applied when the webpage starts to render on the user’s browser.
It is recommended to resize the image before uploading it to the server so that it is optimized and consumes less bandwidth when requested by the user. Another thing to consider is the website's layout. Sometimes, the new layout as compared to the old one has a smaller space to display an image, and by resizing the images, you can save a few KBs.
Image Optimizing Tools
When it comes to image optimizing tools, you have tons of options to choose from. These tools pretty much do the same thing, but some provide better features and the value of money.
Listing down a few tools here:
WordPress Plugins for Image Optimization
WordPress users can easily optimize the images for performance using a plugin.
1. ShortPixel Image Optimizer
![]()
ShortPixel is an easy to use plugin which offers tons of feature for image compression and optimization. This plugin also helps you in optimizing PDF files and supports both Lossy and Lossless compression.
2. EWWW Image Optimizer

EWWW is another popular plugin for image compression, resizing, and optimizing. It detects the unoptimized images and optimizes them for performance in the background. Other features include unlimited compression, image optimization API, and WebP conversion.
3. WP Compress

WP Compress is comparatively a new plugin and has over 1,000 active installations. Like other image optimization plugin, WP Compress automatically optimize images when they are uploaded to WordPress and perform bulk optimization.
BONUS Tips for Image Optimization
Image Caching
Caching is a technique used to save both the bandwidth and improve user experience. Images can also be cached for faster loading. These images are cached inside the user’s browser. In WordPress, the majority of the caching plugins come with the browser caching feature which allows you to cache images.
Serve Images Using a CDN
Content Delivery Network or CDN for short has servers spread across the globe. Each server keeps a copy of your website and is delivered to the user from the nearest server. This reduces the latency and load images faster.
Alt Text
Alt-text is the metadata you give to your image. This text defines the image and helps the blind and visually impaired. Alt text also helps you in image search and voice search. However, placing too many keywords inside the alt text can cause a keyword stuffing penalty.
Final Thoughts
Images beautify the web content, and it is the most effective and engaging way of delivering the message to the user. In this guide, we discussed the benefit of optimizing the images as well as the tools and techniques to do so. Apply these techniques and share your results.